HOW TO SERIES
How to design your website quick & easy with WordPress
STEP 1 – Installation
Step 1 . Installing Divi Theme
Setting up Divi theme is quite a simple task, the aim of this instructional tutorial is to get you setup as quick and proper as possible. Therefore, we will only cover advanced features in the advanced tutorial posts. Below is a few quick simple steps for beginners and DIYers to follow before starting to build their Divi websites.
Installing Divi
Login to your Elegant Themes account (the company that created the Divi Theme)
- Click the Download The Divi Theme button
- Save Divi.zip file into a folder of your choice
- Login to your WordPress site
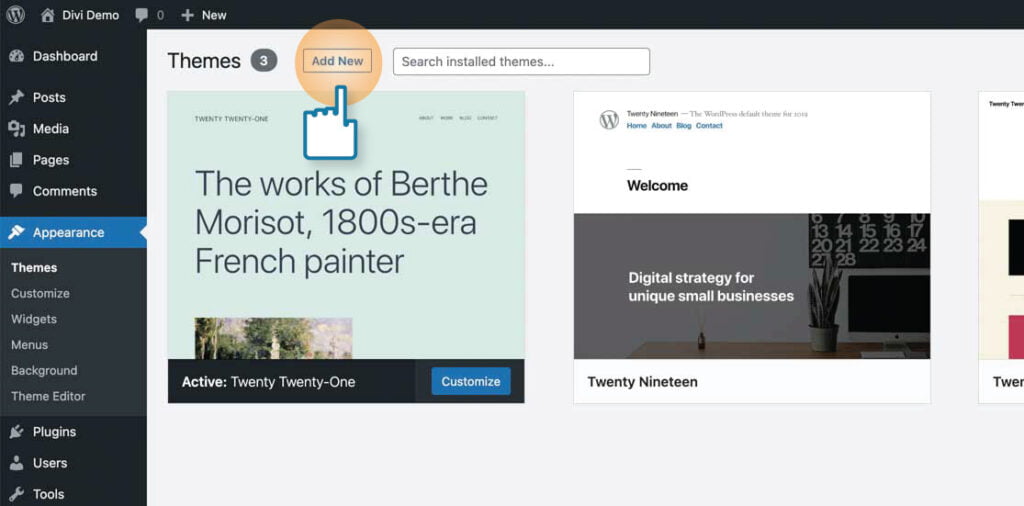
- Go to the left hand menu Appearance > Themes

- Click Add New

- Click Upload Theme

- Click Choose File, find the Divi.zip file then click Install Now

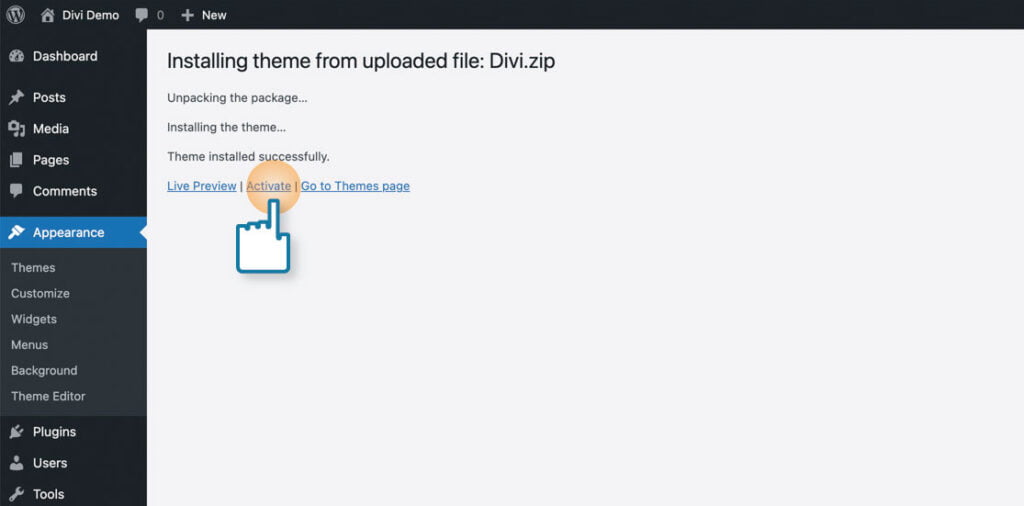
Your Divi Theme has now been properly installed, and you may activate it now.

Setup a Child Theme
The benefit of having a child theme is that when you update your parent Divi theme, the custom codes and changes you’ve made will not be overridden by the updates. Below are the steps for setting up your Child Theme the quickest way.
- Go to Plugins > Add New
- In the Search box, search for Child Theme
- Install then Activate Child Theme Configurator
- Go to Tools > Child Theme
- Select Create A Child Theme
- At Select a Parent Theme, select Divi and click Analyze
- Give a name to the directory you’ll be saving your Child Theme files, it can be any name but try to keep it short and meaningful
- Skip Steps 5 & 6 (for beginners)
- Step 7 is Optional: you might want to give your theme a specific name, you may do so here. If you don’t want to, just leave this step and go straight to Step 9
- On Step 9, Click Create New Child Theme
- After the child theme creation is completed, go to Appearance > Themes
- Find the theme you’ve just created and click Activate
Other Helpful Articles…
SEO Audit: The Foundation of a Strong Digital Strategy | Comprehensive SEO Guide
SEO Audit: The Foundation of a Strong Digital...
Google Search Core Update August 2024
Google Core Update | August 2024 Google's...
AI Overview Keyword Research and Content Creation Strategy
Keyword Research and Content Creation Strategy...
Web Hosting Companies We Recommend for 2024
For Growing Businesses Looking for a company to support them
Great Server Performance + Great Local Support








Trackbacks/Pingbacks